Membuat Properti Google Analytics Versi Lama – Google telah meluncurkan kode baru dalam properti Google Analytics untuk mengukur kinerja website. Kode pelacakan baru atau versi 4 yang disingkat GA4 ini dapat memberikan laporan yang lebih lengkap dibanding sebelumnya.
Meski demikian, belum semua orang familiar dengan Google Analytics versi baru ini. Selain tampilan pada dasboard yang relatif “asing”, untuk website atau blog berbasis WordPress, saat ini juga belum banyak tersedia plugin yang kompatibel dengan kode baru Google Ananalytics tersebut, dibanding versi lama.
Saat ini, ketika membuat properti baru di Google Analytics, jika tidak jeli, pengguna akan diarahkan untuk menggunakan kode versi baru. Lalu, bagaimana caranya untuk membuat properti Google Analytics versi lama? Berikut alurnya.
Membuat Properti Analytics
Jika Anda terlanjur membuat properti analytics versi baru, bisa menghapusnya terlebih dahulu. Setelah itu, Anda bisa membuat properti analytics versi lama.
- Login ke akun Google Analytics, kemudian klik menu Admin;
- Selanjutnya klik “buat properti”;

- Setelah itu akan terbuka laman baru, isikan “nama properti”, dan pilih zona waktu pelaporan;
- Untuk membuat versi lama, klik “opsi lanjutan”, kemudian aktifkan tombol sebelah kanan pada baris “buat properti universal analytics”;

- Kemudian isikan url situs Anda;
- Lihat ke bagian bawah, pilih opsi “buat properti universal analytics saja” lalu klik “berikutnya”;
- Pada laman selanjutnya, Anda akan diminta untuk memilih kategori situs yang akan didaftarkan. Pilih sesuai dengan website Anda;

- Jika Anda sudah berhasil membuat properti analytics, maka kode analytics versi lama akan muncul yang diawali dengan huruf “UA”.
Pada tahap ini, Anda sudah berhasil membuat kode Google Analytics versi lama. Langkah selanjutnya adalah menyematkan kode tersebut pada website Anda. Untuk pengguna WordPress, Anda bisa menggunakan plugin yang banyak tersedia.
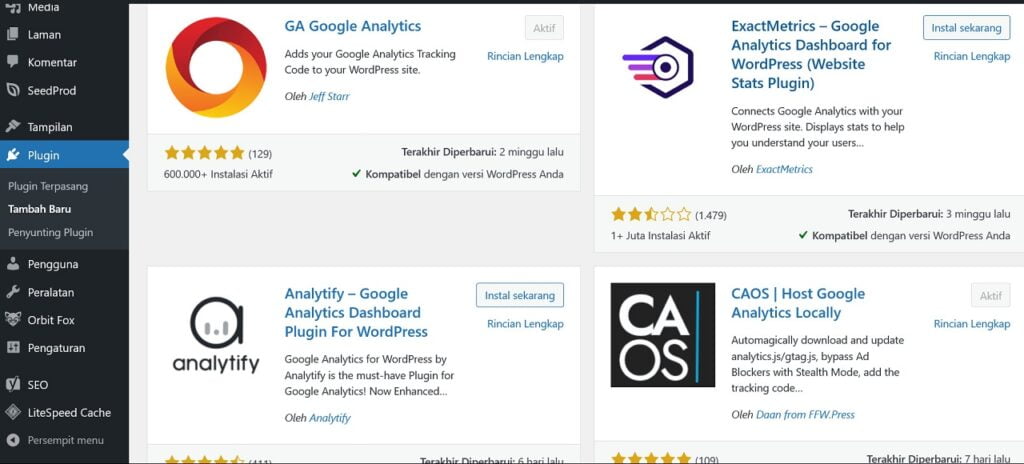
Caranya adalah login ke dashboard WordPress Anda dan tambahkan plugin. Isikan di menu pancarian “Google Analytics”, makan akan muncul banyak pilihan plugin untuk menyematkan kode Google Analytics.
Saya mengambil contoh plugin GA Google Analytics yang dibuat oleh Jeff Starr. Instal plugin lalu klik “Aktifkan”.

Selanjutnya Anda buka pengaturan plugin yang baru diinstal tersebut. Lebih jelas ikuti petunjuk berikut ini.
- Pada kolom “GA Tracking ID”, isikan dengan kode yang sudah Anda dapatkan sebelumnya, contohnya “UA-00000000-0”;
- Pada menu “tracking method” pilih opsi “universal analytics”;
- Pada kolom “Display advertising, link attribution, IP anonymization, dan force SSL, saya biarkan ke pengaturan default, yakni kosongkan.
- Kemudian pada kolom “tracking code location” pilih opsi penempatan di bagian footer. Dengan menempatkan kode Google Analytics di bagian footer, maka tidak akan terlalu membebani loading website.
- Gulir ke bagian bawah, lalu klik “simpan”.

Sampai tahap ini, Anda sudah berhasil menyematkan kode Google Analytics ke website. Catatan, penggunaan plugin dilakukan jika template yang Anda gunakan tidak menyediakan penempatan kode analytics.
Pengujian
Setelah semua tahapan di atas Anda lalui, berikutnya adalah melakukan pengujian di dashboard Google Analytics apakah kode pelacakan sudah terkoneksi atau belum. Klik menu pelaporan “real time”, lalu coba kunjungi website Anda dengan perangkat lain, atau browser lain yang Anda gunakan. Jika belum terdeteksi, Anda bisa melakukan “clear Cache” terlebih dahulu pada dashboard WordPress dan browser Anda.
Demikian cara membuat properti Google Analytics versi lama, Selamat mencoba.

